
斐讯N1搭建EMBY并挂载阿里云盘

N1情况:Op系统, 开启了Docker
使用Clouddrive挂载阿里云盘
// clouddrive挂载
docker run -d --name clouddrive --restart unless-stopped -v /media/share1/CloudNAS:/CloudNAS:private -v /opt/CloudNAS/Config:/Config -p 9798:9798 --privileged --device /dev/fuse:/dev/fuse cloudnas/clouddrive
/media/share1/cloudNAS为本地挂载目录
/opt/clouNAS/Config为本地配置映射目录
/dev/fuse为本地fuse系统文件映射目录
Emby
docker run -d --name emby --restart=always -v /media/programdata/emby/config:/config -v /media/share1:/mnt/share1 -v /media/share2:/mnt/share2 --device /dev/dri:/dev/dri -p 1900:1900 -p 7359:7359 -p 7359:7359/udp -p 8096:8096 -p 8920:8920 --env UID=1000 --env GID=100 emby/embyserver_arm64v8
/media/share1、 /media/share2 为本地映射目录,最好文件夹为本地资源文件夹,因为docker内emby不存在资源。这里方便后面配置资源库。
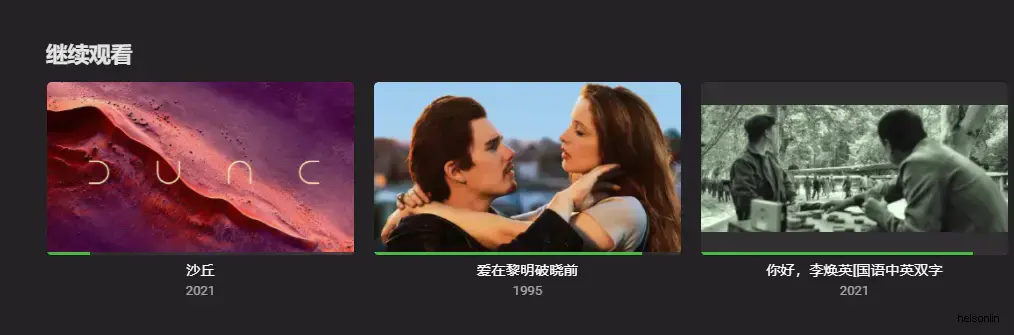
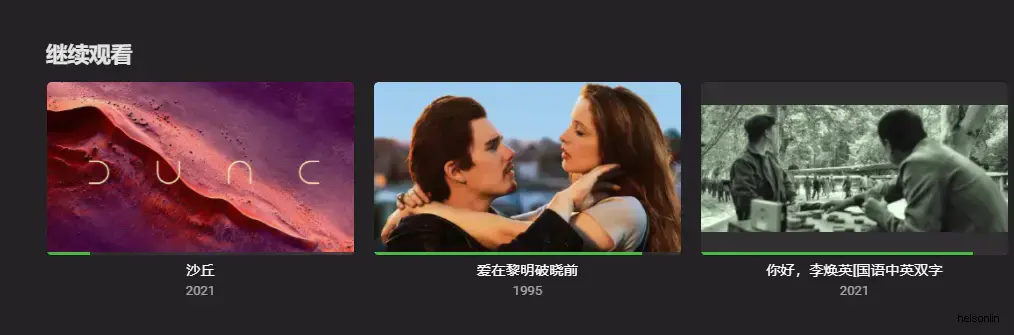
emby使用局域网共享文件夹(CloudDrive)
想要使用局域网内文件夹可以使用nfs挂载共享的文件夹到emby配置的映射目录内
也可以使用Op自带的文件夹挂载服务
mount -t cifs //192.168.1.7/CloudNas/CloudDrive /media/ali -o iocharset=utf8,username=admin,password=Helson
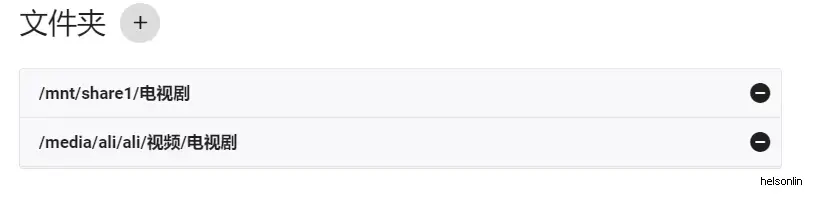
这里我将CloudDrive 挂载到了 /media/ali目录下面, media文件夹在emby docker内已经映射进去了。在emby里面配置资源库媒体库时,我可以这里找到映射的文件夹。
我这里的CloudDrive是使用CloudDrive挂载在我的NAS上面的,在emby启动之后,我再挂载的文件夹,如果也是挂载阿里云盘的话,建议先去确保挂载之后,文件夹下的文件已经正常读取,再去emby配置,如果还是没有,重启docker 容器。

阅读建议
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果